Internet Explorerはエンタープライズでの利用が想定されるため、Microsoft製品で広く適用されているサポート ライフサイクル ポリシーを確認すると、最低でも10年のサポートが受けられると考えている人も多いでしょう。IE8も9も10も、みんなそうなると信じて疑わないIT管理者の方も多いのではないでしょうか。
しかし、これは「誤り」です。
本記事では、最近やたらと複雑化の進んだIEのサポート期間の真実について解説します。
サポートライフサイクルポリシーとは?
そもそもですが、Microsoftの「サポートライフサイクルポリシー」とは何でしょうか。公開しているドキュメントを参照すると、以下の通りです。
マイクロソフトはビジネス、開発用製品に対して最短でも 10 年間のサポートを提供します。ビジネス、開発用製品に対するメインストリーム サポートは、製品発売後 5 年間または次期製品 (N+1) の発売後 2 年間のどちらか長い方の期間提供します。マイクロソフトは、メインストリーム サポート終了後 5 年間または次々期製品 (N+2) の発売後 2 年間のどちらか長い方の期間延長サポートを提供します。最終的に、ビジネス、開発用のほとんどの製品は最短でも 10 年間のオンライン セルフヘルプ サポートを受けることになります。
(※参考 : http://support.microsoft.com/gp/lifepolicy/ja)
Microsoft製品にはメインストリームサポートと延長サポートの2つの考え方があります。
- メインストリームサポート : 不具合改善+セキュリティアップデート。
- 延長サポート : セキュリティアップデートのみ。
ざっくりと説明すると、上記の通りです。製品ごとにちょっとした違いもあるようですが、多くの製品の共通点を集約すれば上記の通りでしょう。電話やメールのサポートについて、メインストリームの期間は受け付けてくれますが、延長期間は本当に最小のサポートしかされないため、セキュリティアップデートのみです。他は受け付けてくれません。
メインストリームサポートは、製品が発売されてから5年で、その後はもう5年の延長サポートへ移ります。MicrosoftはN+1というサポートシステムを持っているため、実際には5年以上に伸びることもありますが、頻繁にバージョンアップを行っている場合は、5年とみなすべきです。
つまり、Microsoftのビジネス製品は、メインストリーム5年+延長サポート5年の合計である、10年のサポートが受けられると考えるのが自然でしょう。
サービスパックポリシーという罠
IEは動作するプラットフォームがOSに強く依存するブラウザです。OSによって、動作しないバージョンがあることは広く知られているでしょう。Windows XPであればIEは6〜8しか動きませんし、Windows 7であればIEの8〜11が動作します。IEは実質的に、OSのサポート期間が全てということになります。
現在多くの企業システムとしても採用されているWindows7上で動作するIEは、Windows7のサポート期間の縛りを受けることになります。Windows7は2013年11月現在、サポート期間は2020年1月14日までなので、約6年2ヶ月のサポートがあります。
Windows8は先月アップデートされWindows8.1になりましたが、このアップデートにはサービスパックポリシーとして扱われます。Windows XPで言うところのSP1→SP2のような扱いです。サービスパックポリシーは製品のアップデートが行われると24ヶ月以内に実施しないとサポートが切れるため、実質的に次の移行先OSはWindows8.1以上ということになります。
実はIE10、残り6年しかサポートが無い
Windows8.1で強制的にアップグレードされたIE11には、今までにない特徴が2つほど含まれています。
- OSはサービスパックポリシー程度のアップデートなのに、IEはアップグレード相当のバージョンアップ
- IE11からはドキュメントモードが非推奨になった
IE9の時点で既に例外が生じていましたが、最近のIEはアップグレード速度が速いため、OSのアップグレードとセットになっていません。OSが1バージョン上がるまでに、2回以上のバージョンアップを行うのが普通になりました。そして今回、IE11はWindows8.1へのアップデートで、アップグレードが必須になっています。つまり、次の移行先OSは、IE11以上で確定です。
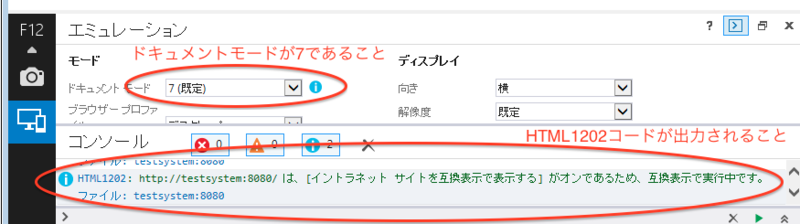
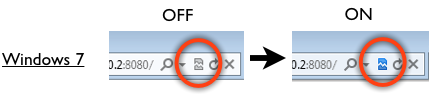
そしてIE11からの大きな特徴、それは「ドキュメントモード」の非推奨です。これまでの企業システムは、IEの持つドキュメントモードの力を借りて、IE6でテストされたシステムをIE8へ移行できていました。多くの企業システムは、イントラネット互換表示という機能を利用し、IE8/9/10で、IE7相当の動作をエミュレートさせることで、IE6向けWebシステムを保護してきました。
しかし今回、IE11からはドキュメントモードが廃止になり、イントラネット互換表示も公式として推奨されない手段になってしまいました。実際にIE11からは、過去のレンダリングエンジンの動作はあまりテストされていないようで、多くの不具合が確認されています。実質的にIE11では、ドキュメントモードに頼ってはいけないという状況でしょう。
企業のレガシーWebシステムの寿命はあと6年
もうお分かりでしょう。
IE11は動作の不安定などを注目する人が多いようですが、本当の危険はそこではありません。最大の危機、それは企業がレガシー資産を残り6年で入替えなくてはいけないことです。大企業だと5年単位でIT資産の運用指針を決定するでしょうし、そもそも企業システムは開発1年運用5年の世界なので、今作っているものも対策を行わなくてはいけません。実はとても時間が無いのです。
これまで企業システムは、サーバのミドルウェア製品こそ最新でお作法を守ったプログラミングを心がけているようですが、フロントエンドは相互運用性が失われ、マネジメントのコントロールを外れた手段が横行していたようです。しかしそれもここまでのようです。
近年、IE6資産の維持のためにWindowsXPのVMを購入する企業、IE6互換のサードパーティベンダ製品を購入しているといった事例もあるようですが、長期的にはコスト効果の低い対策となっています。とはいえ、今の時代になってもOS依存のコーディングを防ぐ明確な手段が存在しないため、完全な解決手段も無いという状況です。
レンダリングエンジンのレイヤーは、Compat InspectorやFidlerといったツールの力を借りて相互運用性のテスト手段が確立されつつあります。IE8以降、Web標準への準拠を高め、IEは高い相互運用性を確保できました。プロジェクトが正しい手法でフロントエンドを開発していた場合、ドキュメントモードの存在はそこまで大きな問題にならないはずです。
しかしどうしても乗り越えられない壁である、OS依存の問題。ドキュメントモードが存在しているにもかかわらず、WindowsXPから7へ上手く移行出来ない理由として、ここが強く関わっていると思います。テキストの出力方法から、WindowsAPI依存の技術と、IEは多くの機能をOSへ依存させています。
OSというレイヤーとどのように向き合うべきか、今後の議論はそこにフォーカスされるのかもしれません。




 IEはかつて、独自の機能実装により安定かつ高度な機能を持ったプラットフォームを実現しました。特に、IE6のポテンシャルの高さは、Web技術発展へ大きく貢献しています。
IEはかつて、独自の機能実装により安定かつ高度な機能を持ったプラットフォームを実現しました。特に、IE6のポテンシャルの高さは、Web技術発展へ大きく貢献しています。