本稿は、2013年11月16日開催、オープンソースカンファレンス2013 福岡の講演資料の説明です。以下のスライドを使って説明したものを、補足しながら文章ベースに書き起こしました。
HTML5で脅かされたRIA
HTML5の登場で、Webブラウザは単なるドキュメント表示のツールから、アプリケーションプラットフォームへと姿を変えました。もちろんそれ以前から様々な技術は出現していましたが、HTML5のインパクトは大きく、Webブラウザそのもののあり方を変えてしまいました。
2010年以降、色々な事件がありました。特にAppleショックが大きかったと思います。これから伸びる市場でFlashは隅に追いやられ、気がつけばSilverLightもサポート期間を5年から10年に変更し、先が伸びるイメージがありません。
こうした中、プラグインでのRIA開発は、「今後やってはいけない」という印象を業界全体に広げたように思えます。
インターネット上のサービスでは、JavaScriptを活用してインタラクティブなコンテンツをたくさん生み出しています。しかし私たち業務系の人間は、一時的にRIAを実現する手段が失われたように思えます。FlexやSilverLightのようなベンダ製品は使いにくく、だからと言ってHTML5ベースなRIAを作るにもネット上サービスのようなハッカー紛いなことはとてもできません。
この時期、Stackoverflowで面白い記事を見つけました。「HTML5でRIAができるようなツールは何か無いのか?」と。その回答が、Microsoftにお金を払うことで解決されるという旨の記事でした。
実は探すと、ベンダ製品だといっぱいあったのです。注目されていたかどうかは別として、Web技術でRIA、実は作り放題だった。
自力でオレオレフレームワークなんてとてもエンタープライズ開発ではできないから、それこそStruts出現以前のJavaで私たちは既に痛い目をみているから、なかなか手をだせなかった。しかしベンダ製品があるなら、活用しない手はない。
オープン技術だけど結局ベンダ縛り?

よくよく考えてみればおかしいものです。せっかくのオープン技術なのに、かなりベンダロックインされているような状態です。その要因は技術的未成熟さにあったにせよ、状況は実はプラグインベースでRIAをやっていたころと、何も変わっていないように思えます。もっとオープンな技術をガッツリ使うようなイメージがあったのですが、なんだかんだでベンダ製品専用の技術者を育てられているような感じになっているのです。
当時OSS側は、手法とかツールはいっぱい出てきていたけど、その中から選んでとか、やっぱり難しいという状況。
しかしこれが最近になって改善され始めました。OSSでもようやく、デファクトと呼べるようなものが出現し始めたのです。確定かといえば少し微妙かもしれませんが、開発ツールとしては安定を目指せるものになったように思えます。
ほんの2週間前ですが、このような記事が出てきました。
▼ JavaからHTML5ヘ。業務システムの開発におけるWeb技術の変化と適応事例
http://html5experts.jp/albatrosary/3191/
ゲーム系やネットサービス系だと多く見られたOSS製品を利用した開発ですが、金融系というお固い分野に導入されたのです。OSS製品を活用した開発はJava系だともはや当たり前ですが、これがフロントエンド側でも行われたというのは、一つの革命と言えるでしょう。
2つのデファクト的製品の登場

そのデファクトというのが2つあると思っています。むしろ、2つ出てきたことに意味があると思っています。
Backbone.jsは、最初はゲーム業界に始まり、その後業務系へ輸入され利用されているという情報が、ネット上のブログでもポツポツと見つかっていました。
どのような業種かは不明ですが、2011年ごろには既に実用的な技術にはなっていたようです。面白いのが、ゲーム系で利用されいたという点ではないでしょうか。
Webブラウザを取り囲む業種は、技術的観点から分類するとゲーム系・ネットサービス系・業務システム系へ分けれると思います。これらの3つの業種は、使っている技術こそ同じだが利用方法、目的が違うという特殊な状態が続いていました。開発のツールも、制作/開発を行う人間のスキルも、全く違う状態に思えます。それが、フレームワークというレベルでまで同じものを使うというのが面白い。
いよいよ、異業種間でのノウハウの交じり合いが生じようとしているように思えます。それどころか、業務系のような汎用的エンジニアの多い分野では、技術分野ごとに職種を分けてしまっている他業種へ、部分的に仕事を奪われてしまうのではないかと危機感さえ感じます。
Gruntについては、最近流行りだした技術です。主に2013年に入ってからではないでしょうか。これまでバラバラのツールを使っていた制作/開発の現場を劇的に変えました。
Javaを扱うオープン系の職種の場合、Gruntの登場は歓迎される存在でしょう。なぜなら、EclipseなどのツールではSPAやRIAを大規模なシステムとして開発する十分なポテンシャルを得ていないという状況だからです。
IDEに縛られずに開発が行えるGruntもまた、ゲーム系・ネットサービス系・業務系と、異なるツール異なる技術を扱うWeb技術の世界では、業種を超え広く利用されるポテンシャルを持ったOSS製品に思えます。
どうやって作るのか?

Webブラウザ
上記の絵、一番右がWebブラウザです。
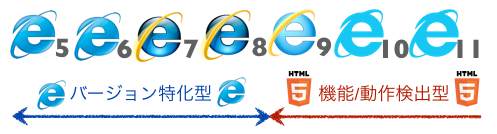
HTML5機能を持ったものが良いですが、IEの場合バージョン8でもWebStorageが利用できるため、HTML5機能が殆ど無い8以上でも良いでしょう。最も良いのは10以上で、ここまで来たら何でもありです。
業務系の場合、プラットフォームは単一であることが多く、IEはバージョンで縛れてしまいます。ネット上のメディアはIE8以上、場合によってはIE6以上が前提ですが、業務系はこの点で一歩前を進むことができるお得な業種です。
HTML5の比較的新しい機能を利用したサービスは、2013年ごろからあちらこちらで耳にしました。業務系では、とうに研究段階は過ぎているという感触を得ています。そうなれたのも、標準ブラウザという名目で、IEのバージョンを縛れたという点が大きいでしょう。
ポイントとして、業務系はIEが前提になります。っというのは、IEぐらいしか長いライフサイクルを意識したWebブラウザになっていないからです。HTML5の場合、本当によく仕様が変わります。これから暫くもそうでしょう。こうした中、互換モードの充実さでIEの上を行く製品というのはなかなか出てきません。互換性フラグさえ上げれば、IEがバージョンアップしても多少でもまともに動いてくれる、これは非常に重要です。
Backbone.js
真ん中がフレームワークです。
Backbone.jsと書いていますが、実際にはもっと色んなOSS製品を加える事になるでしょう。特に、jQueryのような幅広いプラグインを持つ製品はなかなか外せません。underscoreは、JavaScriptへより便利な機能を加えてくれるため利用価値が高いです。
このレイヤーでは、Webブラウザを抽象化します。直接Webブラウザの機能へアクセスすることを、ノウハウの無い者が何も考えずにやるのは危険という考え方は、jQueryの流行と共に皆が学んだでしょう。フレームワークは、単にWebブラウザをラップするだけでなく、JavaScriptコードの構造化を助けます。
Grunt
一番左は、開発ツールのGruntです。
開発中は基本的に、Gruntの機能を活用して作業を進めることになります。Gruntは最近では、Webデザイナからネットサービスのフロントエンドエンジニアの間で広がっている技術で、彼らの作業の中心にあるCSSやJavaScriptの制作/開発に必要な様々なツールを提供します。
AltJSと呼ばれる、JavaScriptでは解決されない開発時の問題点を解決してくれる言語の利用を助けたり、CSSのメンテナビリティを高めるSassというフォーマットの利用を助けたり、テストやこれに付随する様々なバックグラウンドタスクをこなすのがGruntです。GruntとSublimeという使い方が最もポピュラーでしょうか。
Yeoman + Bower
Yeomanというツールを使えば、Gruntの設定ファイルからBackbone.js+αのOSS製品をコマンド一つで収集しセットアップしてくれます。Yeomanはテンプレート生成やスキャフォルディングと呼ばれる処理を行うツールです。
BowerはJSライブラリのパッケージ管理ツールです。これもJSライブラリを依存解決し読み込みを行うという動作をします。
YeomanもBowerもインターネットがあることが前提なのに加え、ダウンロードしてくるファイルの内容物、バージョンの固定化が難しいため、要件定義の段階で確定が難しいという問題を抱えています。業務系はどのようなソフトウェアを利用するのか開発の序盤で把握し、リスク管理を行う必要があるため、この特性は適用には厄介な面が多いと感じています。
ただ、Rubyの適用が広がる昨今、この問題はどこかで解決に向かうように思えます。私はこのツール、もう少し様子を見たいと感じています。「まだ」というステータスでしょうか。
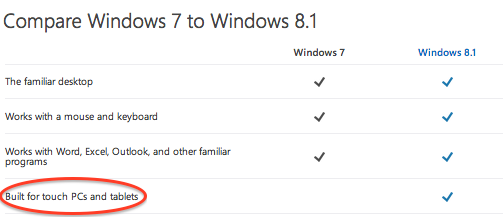
アプリケーションデザインが変化している

業務系では鉄板なWindowOSですが、8.1のリリースから読み取れるのは、Microsoftが将来的にデスクトップ系とスマートデバイス系の技術を統合しようという方向に向かっているという点です。オフィスから、デスクトップ特化を無くそうという方向に向かっています。
こうした背景の中、Web技術の持つマルチデバイスを解決するためのアイデアはかなり活きてくるように思えます。Respond JSのようなマルチでバイズ対応向けのOSSライブラリをMicrosoft側が正式にサポートするぐらいですから、彼らがWeb技術にそのヒントを得ようとしているのは確かです。
MicrosoftはWindows8からWeb技術を使ってデスクトップ・アプリケーションを開発することに積極的です。Webアプリストアの登場もそうですが、Microsoftが提供するプロジェクトのサンプルが、以前はVBとC#とVC++だったところが、C#とJavaScriptに変わっている所に注目すべきでしょう。Web技術が全てというわけではありませんが、今後の戦略の重要な位置付けになっています。
以前はRIAとして差別化されていた技術も、今後、デスクトップアプリとの融合との道で幅広い分野への適用が考えられます。そうなると、今のベンダ縛りの状況は好ましくありません。フルOSSでもリッチなアプリケーションが開発できる、それがちゃんと大規模なものへ適用できるという道を作っておくことは、企業システムをベンダロックインの脅威から身を守るために重要な取り組みです。
OSCのようなイベントに行くと「Windowsを使っているような企業は潰れる!」なんて攻撃的な発言も聞こえてきますが、私はそうは思っていません。短期的には安全だが、長期的には危険な状況という考えです。Windowsに安心するのでなく、Windowsを前提とするのでなく、Windowsを選択の一つと捉える考えを持ち続けるべきでしょう。
Backbone.jsもGruntも、流石にOSSということもありベンダ製品のような安定性を望むのは難しいでしょう。しかし、これらのデファクトに化けた技術が、今後のアーキテクチャやツールのあり方の議論の入り口なったのは確かです。この議論をスタートとして、フルOSS開発の未来と真剣に向き合うチャンスを得られたと感じています。
JavaScriptがマネジメントを必要としている

JavaScriptの危険性
Java系の開発で多いのが、フロントエンド側を無秩序な状態のまま目を瞑っているという状況を、全く改善しようとしない事例です。クライアントは専門外という理由で、クライアント側で起こっていることから目を背ける人が多いように思えます。
しかし最近、jQueryの流行でJavaScriptコードが増え、JavaScriptが業務ロジックを持っているということも少なくなくなったはずです。jQueryはデザイナの世界ではCSSの延長的使い方がメインですが、業務系ではデザインよりもロジックです。JavaScriptがコードを持つ時点で、何かしらの業務ロジックを持っているのは間違いないのです。
マネジメントの面では、品質評価の指標をJavaという括りだけで考えるのは難しくなりました。Strutsが想定したWebアプリケーションの姿は、時代を経て変化してしまいました。
JavaScriptの問題は、言語構文には業務システム開発に求められる品質の可視化を阻害する機能が多く備わっている点です。システム開発では、テストの妥当性、メトリクスの安定性、様々な品質確保に必要な前提があり、これによって初めてシステムの安全が保証されるはずです。私はこのまま、JavaScriptの持つPMを騙し放題な無秩序さを許すのは危険に思えます。(もちろん、趣味として書くのは好きですが!)
フレームワークやAltJSのような存在は、これから重要な位置づけになってくるでしょう。HTML5の持つ機能性をエンタープライズでも十二分に活用する上で、これらは切っても切れない存在に思えます。
クラス設計の変化
ベンダ製品全般的に言えることですが、最近AjaxやWebSocketのような通信の扱いが変わりつつあります。これまではHTTPであることを前提とした通信を扱うのが基本でしたが、2013年、そしてこれから先、クライアント・サーバ間の通信が何なのかを意識させない世界に変わろうとしています。
クライアントとサーバの間で通信を行う際、例えばMicrosoftの.NETではSignalRのような技術が出てきています。SignalRはクライアントとサーバの間で、「モジュール間通信」を行う仕組み、つまりRPC(Remote Procedure Call)を行うための技術です。SignalRでは、通信レイヤーはWebSocketあたりがベストに思えますが、WebSocketに対応していない環境でもFallBackします。通信は抽象化されています。
Oracleだと、JavaはこれまでJAX-RSを利用してHTTPによる汎用的なサーバアクセスの仕組みを提唱してきました。それがJavaScript側では、Backbone.syncなどのJSライブラリ含まれる機能の普及で、サーバ間との「リソース同期」という形に姿を変えました。ここ最近、Microsoftの少し後ろを走っていたOracleですが、Java Oneで公開された「Project Avator」という技術が公開されたことで、一気に周りと並びました。Avatorの出現で、HTTPとの切り離しという未来は決定的なものにかわりました。JavaScriptエンジンがJVM側にも備わったことで、今のアーキテクチャは更に先進的なものに姿を変えようとしています。
RIAかどうかでなく、フレームワークやAltJSのような技術は必要
ここまでRIAの話をしてきましたが、現在置かれている状況、そして今後のエンタープライズ系の技術の変化を理解したところで、みなさんにも理解できたことがあると思います。
JavaScriptは今後、「アーキテクチャ」を持つのです。大規模なモノ作りで重要なポジションを担うことになるのです。
大規模なモノ作りをする場合に、JavaScriptの持つ問題点とどのように対処すべきかをこれから真剣に考えなくてはいけません。つまり、フレームワークは必要。加えて、AltJSは必要という結論に至ります。
まだまだ発展途上ですが、1つずつ吟味して、JavaScriptから逃げるのでなく、JavaScriptを使った開発を良くする方法について考えてみましょう。