IEには「互換表示ボタン」や「互換表示一覧(リスト)」を通じて、サイトのドメインごとに互換表示機能の有効/無効を切り替える機能を持っています。
企業システムでの用途の場合、この機能をIEの利用者側で制御して欲しくないという要望もあるでしょう。この場合、Windows(XP/7)のレジストリ編集により対策することが可能です。ただし、X-UA-Compatibleによるブラウザモード制御や、イントラネット互換表示機能までは本設定による影響を与えません。
本記事では、Windowsレジストリを利用した互換表示機能の無効化方法について説明します。
- 設定方法
- 確認方法
(※ 以下の手順は、WindowsXPも7も共通です。)
1. 設定方法
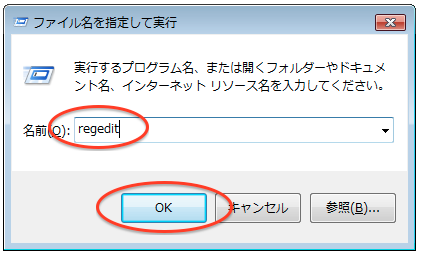
[Winキー]+[R]で「ファイル名を指定して実行」ウィンドウを開きます。名前に「regedit」を入力し、「OK」ボタンをクリックして下さい。

「HKEY_CURRENT_USER\Software\Policies\Microsoft」へ移動します。

1.1. キー「Internet Explorer」を登録
※「Internet Explorer」が既に作成されている場合は、本手順は不要です。
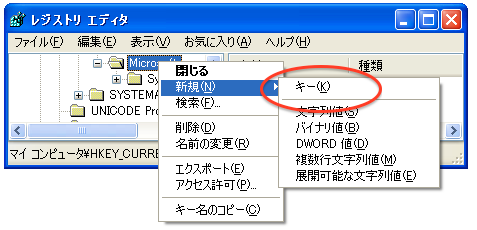
「Microsoft」を右クリック、「新規(N)」→「キー(K)」を選択。

「Internet Explorer」と入力し、Enterキーを押下。(※InternetとExplorerの間は半角スペース)

1.2. キー「BrowserEmulation」を登録
※ 「BrowserEmulation」が既に作成されている場合は、本手順は不要です。
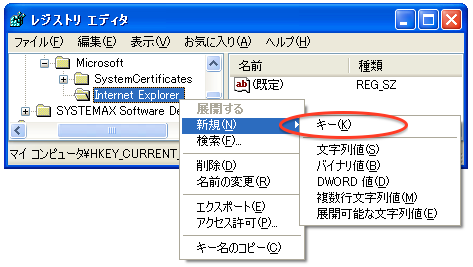
「Internet Explorer」を右クリック、「新規(N)」→「キー(K)」を選択。

「BrowserEmulation」と入力し、Enterキーを押下。(※BrowserとEmulationの間にはスペース無し)

1.3. 「DisableSiteListEditing」を登録
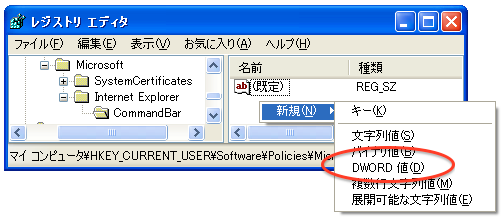
「BrowserEmulation」を左クリックで選択し、右のウィンドウの開いているスペースで右クリック。「新規(N)」→「DWORD値」を選択。Windows7の場合は、32bit版を選択して下さい。

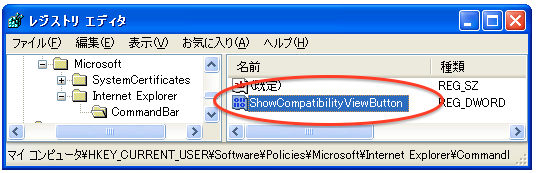
「DisableSiteListEditing」と入力し、Enterキーを押下。

「DisableSiteListEditing」をダブルクリックし、「値のデータ(V)」へ「1」と半角で入力、「OK」をクリック。

これで完了です。F5を押下し更新するとより良いでしょう。
2. 確認方法
IEを一度再起動し、「ツール」→「互換表示設定」を開いて下さい。(※IE9/10の場合は、Altキーを押下すると、コマンドバーが出現しツールを選択できるようになります。)
以下のように、「このWebサイトの追加(D)」と「互換表示に追加したWebサイト(W)」の両方の右にあるボタンが非アクティブであれば、設定は正常に反映されています。