IE10には、正常な動作が行えない古いWebコンテンツを利用できるようにするために、「互換表示ボタン」という機能が提供されています。
本記事では、IE10の動作仕様について説明します。
- 互換表示のオン・オフについて
- 有効だと何が変わるのか?
- いつ表示されるのか?
- 互換表示ボタンの無効化
1. 互換表示のオン・オフについて
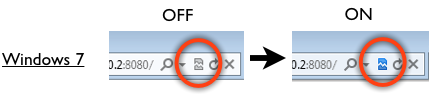
アドレスバーの右の割れているアイコンのボタンをクリックすることで、互換表示は有効になります。

2. 有効だと何が変わるのか?
動作モードに応じて、以下のような振る舞いをします。
- Standardモードの場合 : IE7 Standardモード(IE7の機能のエミュレート)として動作します。
- Quirksモードの場合 : IE5 quirksモード(IE5の機能のエミュレート)として動作します。(※デフォルトのQuirksモードは、IE5と完全な互換性を持ちません。)
StandardモードとQuirksモードについては、以下のドキュメントを参照して下さい。
>> IE10のDOCTYPEスイッチによるStandard/Quirksモードの切り替え
3. いつ表示されるのか?
互換表示ボタンは、X-UA-Compatibeの指定がないか、以下の条件に該当しないパラメータが指定された場合のみ表示されます。
- IE=EmulateIE7〜10 (例:IE=EmulateIE10)
- IE=数字 (例:IE=10 / IE=100000)
X-UA-Compatibleの設定は、HTMLドキュメント上で設定するか、HTTP レスポンスヘッダで設定するかのどちらかを選択できます。
★ HTMLドキュメント内にX-UA-Compatibleを追加する
HTMLドキュメント内で記述する場合は、head要素内の比較的最初で以下を定義します。
<meta http-equiv="X-UA-Compatible" content="IE=10">
★ ApacheでHTTPレスポンスヘッダにX-UA-Compatibleを追加する
RHEL/CentOS/FedoraでApache HTTP Serverを利用している場合は、「/etc/httpd/httpd.conf」にて、一番最後に以下の内容を追記して下さい。
LoadModule headers_module modules/mod_headers.so <IfModule headers_module> Header set X-UA-Compatible: IE=10 </IfModule>
Apacheに「mod_headers.so」がバンドルされていない場合はエラーになります。予め、インストールして下さい。
★ IISでHTTPレスポンスヘッダにX-UA-Compatibleを追加する
MicrosoftのWindows系OSで「インターネット インフォメーション サービス(IIS)」を利用している場合は、以下の手順になります。
「コンピュータの管理」→「インターネット インフォメーション サービス(IIS) マネージャー」




4. 互換表示ボタンの無効化
★ 互換表示ボタンのみを無効化
Windowsのレジストリを編集すると、互換表示ボタンを無効化することもできます。
(※WindowsXP/7も共通です。)
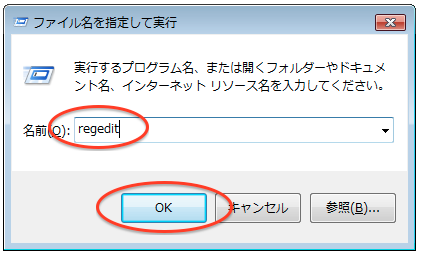
[Winキー]+[R]で「名前を指定して実行」ウィンドウを開き、「regedit」と入力して下さい。

「HKEY_CURRENT_USER\Software\Policies\Microsoft」へ移動します。
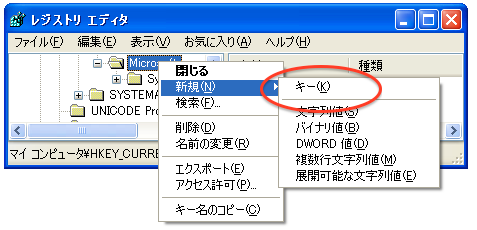
「Microsoft」を選択し、「編集(E)」→「新規(N)」→「キー(K)」と選択、「Internet Explorer」で新しいキーを作成します。

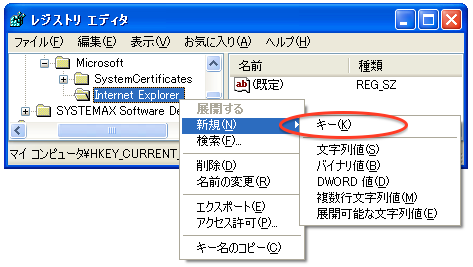
「Internet Explorer」を選択し、「編集(E)」→「新規(N)」→「キー(K)」と選択、「CommandBar」で新しいキーを作成します。

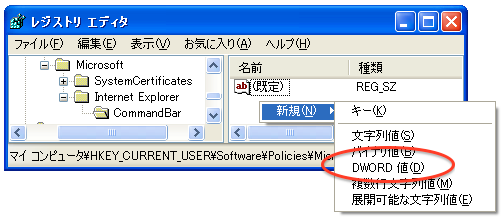
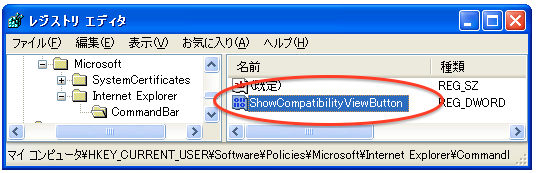
右のウィンドウをクリック、「新規(N)」→「DWORD(32ビット)値(D)」を選択、「ShowCompatibilityViewButton」で作成すれば完了です。IEを再起動すれば、消えます。