ーーーー HTML5はネタが出尽くした。あとは、IE8やAndroid2.X標準ブラウザのような、レガシーブラウザがいなくなればいいだけではないか?
私は最近、そんな言葉を耳にすることがあるのです。しかし、ブラウザ開発者たちは未だに、そんなことを微塵も感じさせないほど働いています。まだまだ進化の速度を、落とすわけにはいかないようです。2014年06月14日に開催された「HTML5 Night」にて、Google Chromeの開発者である及川卓也氏の口から、これからのChrome開発について語られました。

本記事では、及川氏の講演のダイジェストをお届けします。
今のChromeには何が不足しているのか?
Chromeは2013年の4月に大事な出来事がありました。Appleと一緒に開発していた、「WebKit」をフォークしました。それが、Chroniumと同様なオープンソースのレンダリングエンジンである、「Blink」です。Blinkは、HTML5などのWebプラットフォーム機能を実現しています。
Blinkプロジェクトでは、2014年冒頭に、今年は何をしようかということを話し合いました。Blinkはオープンソースのプロジェクトなので、話し合いは全て「blink-dev」という、メーリングリストで行われます。これがメールスレッドになるのですが、書かれていることはだいたいこんな感じです。

ざっくり言いますと、「モバイル」が大事ということです。
ご存知の通り、モバイルの方がデスクトップより売れているし使われています。そういう状況ですが、モバイルのアプリを開発する立場からすると、残念ですが、Webよりもネイティブアプリの方が良いと言われています。
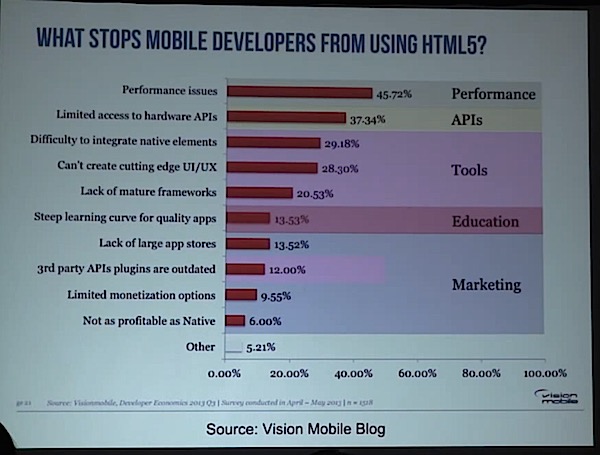
そこでとある機関が、モバイル開発者になぜHTML5を使わないのかという、アンケートをとりました。こちらがその結果です。

不満は主に、パフォーマンスが悪い、APIが足りない、ツールが整っていない、ということです。
最大の問題であるパフォーマンス、「速いことは正義」です。これについては色々とやってはいますが、HTML5はあまり関係ないので、Blink Contributorsが集まった時の資料「Blink On 2: Mobile@60 FPS」を御覧ください。
Blinkは「API不足」をどう改善しているのか?
ハードウェアアクセスが大切ですし、痒い所に手が届くオフライン制御も大切です。Blinkでもいま取り組んでいます。ServiceWorker、WebMIDI、WebAudio。全ては紹介しきれないので、ServiceWorkerについて触りだけお話します。
ServiceWorkerで何が出来るのかというと、より高度なオフライン機能、ネイティブアプリに追いつく、AppCacheからの学びを活かすような設計となっています。オフラインと言っても、完全にオフラインという場合だけではなく、ネットワークが不安定であったり、しょっちゅう切れたりなど、今はそのような異なる状況に対応したWebアプリを書くのがとても難しかったりします。

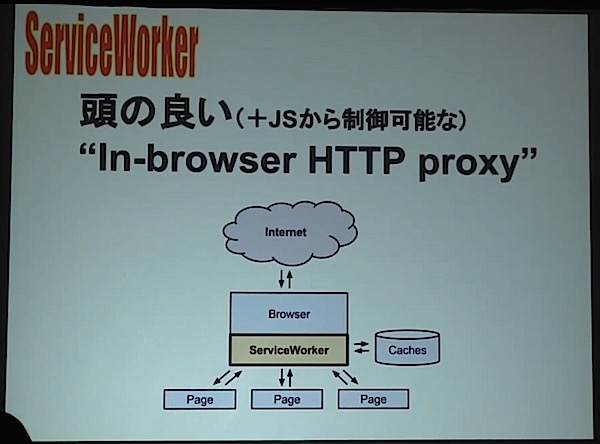
仕組みとしては、WebサイトからインストールされたJavaScriptが、独立したWorkerスレッドで動作し、Webサイトからのイベントハンドリングを実現する、というものです。つまり、頭の良い、In-browserなHTTPプロキシです。これが、インターネット上のページとキャッシュの、両方を制御できるということです。
詳しくは、こちらをご確認下さい。
Blinkは「ツールの不足」をどう改善しているのか?
HTML5は、様々な要素の統合が難しい、最新のUI/UXが作りにくい、成熟したフレームワークが不足しているというのが、アンケートの結果から得られました。これらについても、Blinkでいままさに取り組んでいます。WebComponents、Polymer、WebAnimation。こちらも全ては紹介できないので、WebComponentsとPolymerについて。
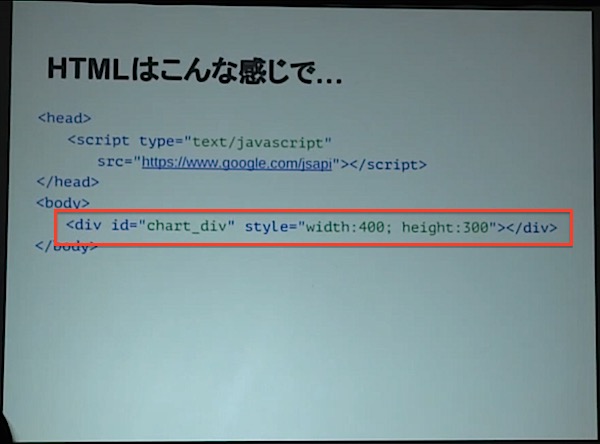
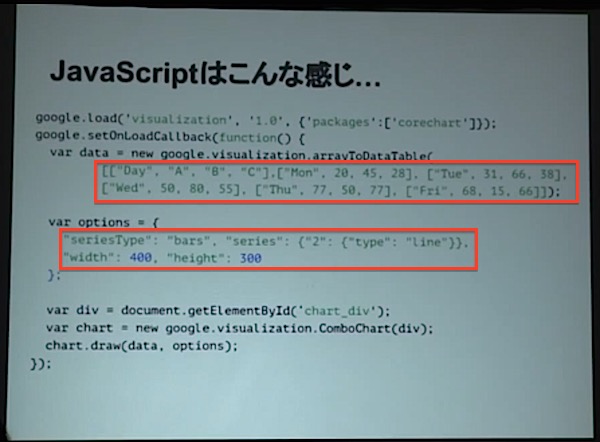
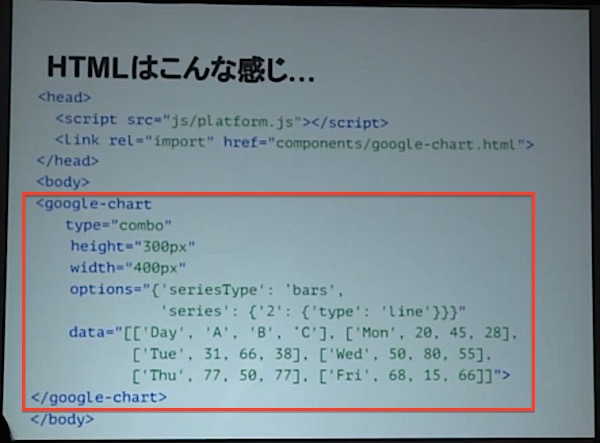
WebComponentsとPolymerは、Webにコンポーネント技術を取り込むためのものです。例えば、Google Chart APIの場合、グラフを表示するための情報を、JavaScript上に書き込まなくてはいけませんでした。


WebComponentsを採用すると、グラフを意味するgoogle-chart要素の属性に、グラフの表示に必要な情報書き込むだけです。

Googleのサービスを利用するためのWebComponentsが、GitHub上にもたくさん用意されています。
https://github.com/googlewebcomponents

以上です。応援宜しくお願いします、ご清聴ありがとうございました。
Googleが力を入れているのは?
この講演はGoogle I/O 2014が開催される前に行なわれたものですが、一貫して「Service Worker」「WebComponents」を推しているようですね。オフラインの機能でネイティブの上を行こうとService Workerに取り組みつつ、ツールの不足をWebComponentsを活用することでGoogleのサービスを提供していくことで解決しようという方向性のようです。先日の「第49回HTML5とか勉強会」でも、一貫して同じことに触れていました。
どちらも彼らのビジネスと上手く協調できているし、実に理にかなっています。ただ、Microsoftさん的には納得いかないところもあり、エコシステム的にまだまだ問題もあるようです。このあたり、Microsoftさんは結構後手に回ってしまうので「なんだよまたIEが遅れているのかよ」「本当にIEだけ機能が全然実装されねぇよな」という空気感が出てしまうのが目に浮かびます。ただ、最近IEが実装できない機能って、「技術的な理由でできない」というより「政治的な理由でできない」が中心なんですよね。
開発者たる我々からすれば、そんなことは本当にどうでもいいことなので、Microsoftさんには社内の他の製品との利害関係を整理してしがらみを捨てて、一緒にWeb標準を育てていけるよう頑張って欲しいところです。彼らは最近自分たちのことを「俺たちはもうトップの企業じゃない。そこらのチャレンジャー企業と何にも変わらなくなった」と言ってて、社内的にもそんな空気感がただよい始めているみたいなので、変な形で既存利益に拘るようなことはしないだろう、と信じています。
ただ、一点。Google的にパフォーマンスは、Web標準(WebPerf-WG)の「◯◯ Timing」系APIで解決しようという意思はあまり感じられません。あくまで、彼らの提供している独自のサービス「PageSpeed Insights」を推していたりします。ただ、このツール、彼ら自身もまだまだ機能が十分に足りていないという認識を持っているようです。Google I/O 2014でPaul Lewis氏のセッションでも、途中からこのツール使わず、他で提供しているサービスを利用してパフォーマンス計測の一連の流れをデモしていました。。「検索に0.02秒かかりました」とか出してきて「聞いてねー(笑)」と思うほど、パフォーマンスが良かったアピールしてくるGoogleさんの、らしくない意外な一面ですね。
アプリケーションプラットフォームと呼ぶには、まだまだ色んな問題が残っているんですね、、、Webって。これからが楽しみです。




