本記事は「HTML5ハイブリッドアプリ開発を支えるOSS『Cordova』シリーズ」の続編です。前回に引き続き、2014年6月10日に開催された「第1回Apache Cordovaスーパー勉強会」にて、アシアル株式会社の田中正裕氏が行なった講演のダイジェストをお届けします。
まだまだ進化を止めないApache Cordova
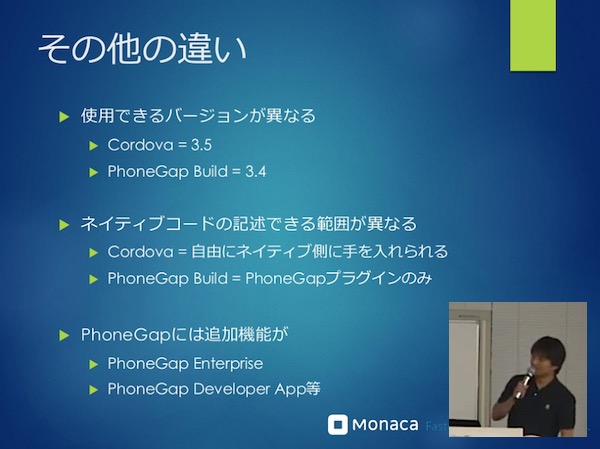
ハイブリッドアプリも日々進化しています。3年前はPhoneGapもようやく1.0という状況でしたが、それも今ではCordova3.5ということで、ここに来るまで相当な進化があったんです。

3年前に、僕が初めてPhoneGapを触った時、iOSも4.2で、CSSもまったく充実していませんでした。Androidも当時は2.2だったのですが、あれからAndroid自体のパフォーマンスが改善されてきました。
Cordovaもプロジェクトが大きくなって、やれることも増えてきました。ここで、最近どういう動向があったのかをご紹介します。
ハイブリッドアプリの新たな姿「WebView内包アプリ」とその進化

従来のハイブリッド開発は、OS付属のWebViewを活用するというものでした。最近はそうではなく、自前のWebViewを内包して開発しようというアイデアがあります。その内包するためのWebViewとして、僕がいま注目しているいくつかのプロジェクトがあります。これらは、今のハイブリッドアプリの制約を改善する可能性を秘めていると考えています。
ChromeのエンジンであるBlinkは、パフォーマンスが高くてキビキビ動きます。これをCordovaへ取り込もうということで、IntelがCrosswalkというプロジェクトを進めています。そしてその取り組みが、今、最もポピュラーになってきています。ChromeのOSSプロジェクトであるChromiumをフォークすることで、彼ら独自のブラウザエンジンとして、Cordovaと互換性のあるものを作っています。Intelらしく、Tizenに対応しているのが強みです。OSSなので、サイトに行けばダウンロードして使うことができます。
ゲームという分野だと、LudeiというCocoonJSを開発しているアメリカのゲーム会社があります。彼らも同じ考えを持っており、WebView+というAndroid用のブラウザエンジンを作っています。Crosswalkと違うところは、WebGLという3DをレンダリングするためのAPIを有効にできるという点です。HTML5だと、どうしても苦手と言われているような3Dを改善しています。彼らのデモを見てみると、グリグリと動いていて面白いですよ。こちらはクローズドソースで、彼らの公開しているサーバ上でビルドすることで、使うことができます。
もうひとつはAmazonです。彼らもHTML5に対する動きはすごく活発で、Amazon Silkという、Blinkベースのレンダリングエンジンを開発しています。これは、Kindle Fireという彼らの製品の中に組み込まれています。使い方は、CrosswalkやWebView+とも違っています。Cordovaで作ったアプリをAmazonで販売する場合に申請して、ソースコードをアップロードすると、Amazon Silkでビルドされリリースされるという仕組みになります。
「WebView内包アプリ」にはどのようなメリットがあるか?

彼らの取り組みには、色んな利点があります。
HTML5を使えば一つの知識でいけるなんて言われますけど、環境によっては対応しているCSSのプロパティが全然違っていたり、JavaScriptの構文にもAndroidのバージョンによって差があったりします。そういうものを、ブラウザエンジンを内包して一つのアプリとして提供できるようになれば、フラグメントという問題もAndroidにおいては無くなります。
iOSについては、アップグレードが浸透しており、iOS7が今の時点でもう既に90%以上の方に使われています。そのアダプションを考えると、今のウィークなポイントは、Androidの2.3とか4.0が未だに多くのユーザに使われているというところです。正直、Chromeのブラウザエンジンを内包するという方式は、Androidの4.0以上でないと対応できないためネックになっています。ただ、Androidの2系が無視できるような状況になると、4.0以上がシェアを占めるため、一気にハイブリッドアプリを作る環境が改善されると考えています。
もう一つの利点としては、Chromeのエンジンを内包できることで、Chrome Dev Toolsが利用できるという点です。従来のCordovaだと、デバッグにはやや特殊な方法が必要だったりします。しかしChromeのエンジン、もしくはそれに類するものを内包できると、Chrome Dev Toolsが利用できるので、AndroidをUSBで繋いで、Cordovaのアプリをデバッグできるようになります。この方式が普及すると、ネイティブにあったような端末の依存性問題も、ディスプレイのサイズやリゾリューション程度になるので、モバイルアプリ開発はかなり改善されるのではないかと期待しています。
また、Chromeは昔とくらべてかなりパフォーマンスがよくなったので、このエンジンを内包することで、パフォーマンスの向上がかなり期待できます。また、Chromeのエンジンは最新のCSSに対応していたりとか、高速なJavaScriptエンジンが使えるというのもメリットとして大きいでしょう。
デメリットとしては、先ほどもご説明した通り、Android 2.Xに対応していないというのがあります。また、ファイルサイズが大きいという点も大きいでしょう。8MBから十数MBぐらい増えてしまいますので、これでは起動時間が長くなってしまいます。しかし、みなさんがもしChromeアプリを使っていて、それでストレスを感じないというのであれば、やっていることはあまり変わらないので、大丈夫ということになります。これはそんなに問題ではないのかもしれません。

iOS8で、新しいWebViewがでます。これまで、iOSはUI WebViewというブラウザエンジンを提供しており、AppleはSafari以外それを使うことしか許していませんでした。そしてそのWebViewが、iOS8からはWKWebViewに変わります。名前から察しがつくかもしれませんが、WKはWebKitの略です。
私たちが評価してて、このWKWebViewはすごく良いと感じています。例えば、WebGLが標準で使えるようになっていたり、あとIndexDBというクライアント上で扱えるデータベースの機能が、なぜかWKWebViewだけ使えるようになっていたりします。一番面白いのが、今までSafariにしか許してくれなかったJITの実行エンジンを、Appleが開放してくれたことです。sunspiderという有名なベンチマークで動かすと、UI WebViewだとだいたい4秒ぐらいかかるのですけど、WKWebViewだと1秒切るんです。iOS側もハイブリッド開発がどんどん改善が進んでいます。
「JavaScript UIフレームワーク」の進化
次に、ユーザインタフェースを作るためのフレームワークについてです。

「jQuery Mobile」なんかは使われている方は多いのでしょうけど、アメリカだともう使われていなかったりします。最近は、新しいUIフレームワークがかなり台頭しています。
筆頭しているのが、Driftyという会社が作っているAngularJSベースのフレームワーク「Ionic Framework」です。結構スムーズに動くんです。弊社でもやっている「Onsen UI」も同じコンセプトでして、アメリカでもかなりウケがいいです。AngularJSベースのWebComponents、ディレクティブというんですが、そういうものを使ってタグだけで画面のコンポーネントを作って、ビジネスロジックは全部AngularJSのコントローラーで作るようになっています。
3つめが異色ですけど、「Famo.us」というフレームワークがあります。彼らは少しアプローチが違っていて、CSSのGPUが使えるマトリクスとかを駆使して、できるだけ高速にレンダリングできるようにするという、そいういうフレームワークです。
jQuery MobileはjQueryブランドの安心感があるのですけど、PhoneGap1.0が出るよりも前という、CSSも全然無いような時代に作られたフレームワークです。スクリーンのトランジションの遅さとか、ウィジェットのレスポンスなんかが、やっぱり前世代的な感じなんですね。なので、こういったものも、一度評価に入れてみてはいかがでしょうか。


Cordovaのアーキテクチャの進化
デバイスAPI/ネイティブの機能。3つめのトレンドとして、Cordova Plugin Registryです。

実は、Cordova 3.4から、かなり大きな仕様変更がありました。Cordovaにはコアの部分と、カメラとか電話帳とかネイティブの機能にアクセスするモジュールの部分に分かれています。従来そのモジュールの部分は、Cordovaの中に含まれてました。それが3.4から、Plugin Registryに分離されました。
これには2つの狙いがあります。一つは、プラグインに分離させてしまうことで、プラグインだけで独自に進化することを促せるということ。もうひとつは、プロジェクトを進めていくと、いらないObjective-Cなどのコードが増えていくので、本当に必要なものだけを取り込めるようにすることです。
結構色んなプラグインが登録されています。

最後に、我々はCordovaを盛り上げようと思っているのです。しかし、我々だけではやはり弱い所がありますので、是非、一緒に盛り上げていきましょう!今日はどうも、ありがとうございました。
本連載の最後に ーーーー
3回の連載にわけてみましたが、いかがでしたでしょうか。Cordovaを愛し知り尽くした彼は、Cordovaの開発を楽にできるようにと、「Monaca」というツールを開発しています。これを使えば、彼は来年以降もっといいメシが食べれて、Cordovaにコミットするモチベーションが上って、みんながハッピーになれるわけですね!
本記事のソース「Apache Cordovaスーパー勉強会」は割と評判が良かったため、第二回を開催する予定です。よさ気なネタがありましたら、TwitterなどのSNSで、気軽に私に話しかけて下さい。お待ちしております。
(※写真がボケてしまいましたが・・・、左上が田中正裕氏、左下が筆者)