ハイブリッドアプリとは何か?なぜ今、Cordovaがアツいのか?
iPhoneにAndroid、WindowsPhoneと、モバイルデバイスは混沌としており、「ネイティブアプリ」の開発には高いコストが必要とされます。一方で、ブラウザを活用した「Webアプリ」は、パフォーマンスやデバイス制御に大きな制約がつきまといます。このような、ネイティブアプリとWebアプリの互いが持つ問題点を補う手段として、「ハイブリッドアプリ」と呼ばれる開発方法が注目を集めています。

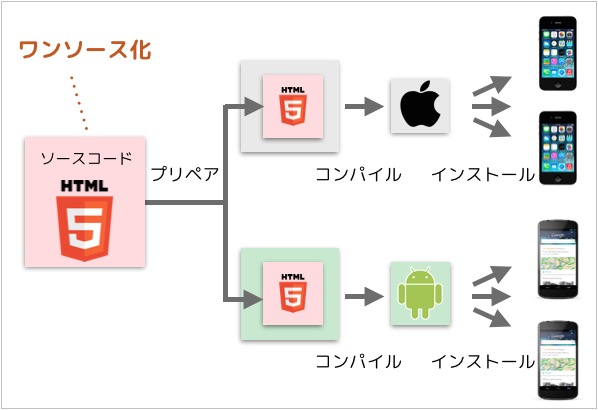
ハイブリッドアプリの実現手段には、OSSの開発ツール/フレームワークである「Cordova」が有名です。HTML5の活用することで、ひとつのソースコードからiOSやAndroidなどの複数のモバイルOSに対応させることができ、またネイティブアプリが持っているポテンシャルを活かしたアプリ開発ができます。その起源は、2011年にAdobeがNitobi社を買収し、同社が開発していた「PhoneGap」を、Apache Foundationへ寄贈したことから始まります。ApacheではCordovaというブランド名が与えられ、現在はGoogleなどの他社のエンジニアも一緒になって、改善が進められています。
ハイブリッドアプリが騒がれだした初期の頃は、Appcelerator社の「Titanium Mobile」が有名でした。エンジニアの間でも、ちょっとした熱気のようなものがそこにはありました。しかし、AdobeがNitobiを買収し、PhoneGapをOSS化した2011年以降、瞬く間にCordovaへと流れが移っていきました。最近では、OracleやIBM、SAPにMicrosoftと、様々な大手製品ベンダが提供するモバイル開発ツールで採用されています。事実上、エンタープライズ・モバイルのWebプラットフォーム市場では、デファクトスタンダードと呼べるほどの存在感を持っています。
「Apache Cordovaとは何か?」「Apacheへ寄贈後も、Adobe側で未だに維持し続けているPhoneGapとは何が違うのか?」そのことについて、古くからCordovaと繋がりを持つアシアル株式会社の田中正裕氏が、2014年6月10日に開催された「第1回Apache Cordovaスーパー勉強会」にて行なった講演が非常に参考になります。

本記事では、その講演のダイジェストをお届けします。
Cordovaはどのようにして生まれたのか?
Cordovaとは、カナダのバンクーバーに実在する、ストリートの名前です。そしてそのCordova通りには、Nitobiという会社がありまして、PhoneGapというハイブリッドアプリ製品を作っていました。

PhoneGapは、Adobeさんに買収されたタイミングで、Apacheに寄贈されることになりました。その際、旧Nitobiの開発チームは、そのOSSに自分たちとゆかりのある名前を付けたいという想いを持ち、Nitobi社があるストリート名「Cordova」の名前を与えました。元々AdobeにはCallbackというプロジェクトがあったのですが、1〜2ヶ月ぐらいでCordovaという名前に変わってしまいました。
僕はエンタープライズの受託開発を行なっているシステム開発会社の人間でして、ハイブリッドアプリは僕たちのようなエンタープライズのエンジニアをハッピーにしてくれると思っています。僕自身も、Nitobi社のPhoneGapの時代から付き合いがあり、OSSとなったCorodovaには積極的にコミットしています。日本の端末ベンダさんとの調整なんかも大変なのですが、自分たちが扱っているうちにバグが見つかりますので、その修正を行なったりして、一緒にCordovaを育てています。
OSSとして開発が進められているCordovaと、買収後にAdobeから提供されるようになったPhoneGapの違いは、とても些細なものです。まずは、その違いについてご紹介します。
Cordovaの「コマンド」にどんな違いがあるのか?

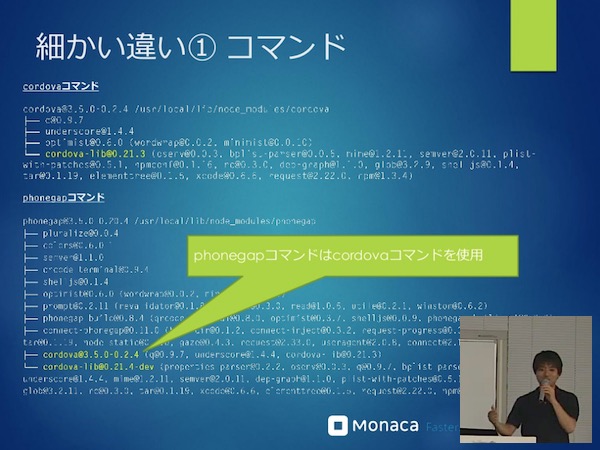
Cordovaで開発をする場合は「cordova」というコマンドを使います。対して、PhoneGapで開発をする場合は「phonegap」というコマンドを使います。どちらも「node.js」で動作するアプリケーションで、どちらも「cordova libs」というライブラリに依存しています。要するに、どちらのコマンドも、cordova libsというコマンド集を叩いているだけのラッパーです。ただ、phonegapにはそこに+αの機能を追加しています。phonegapコマンドは内部的に、cordovaコマンドを使っていると考えて良いでしょう。

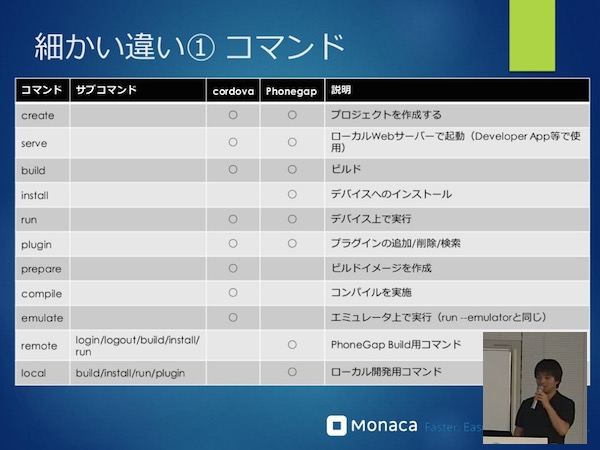
コマンドの違いを、参考程度にまとめてみました。phonegapコマンドは、「PhoneGap Build」というAdobeさんのビルドシステムを持っており、そことのインテグレーションがされています。具体的に言うと、remoteというコマンドがついてまして、例えば、"phonegap remote build"みたいな感じでコマンドを使うと、Adobeさんの提供しているサーバへソースコードを送り、ビルドされて返ってきます。だから、ローカルにビルドできる開発環境を持っている場合は、CordovaとPhoneGap、どちらでも良かったりします。結果的に出来るアプリは、どちらを使っても同じです。
コマンドの使い方について。ハイブリッドアプリは少しややこしかったりします。ハイブリッドアプリでは、HTML5で作ったソースコードを、シェルと呼ばれる、AndroidやiOSなどの各OS専用のソースコードの中に埋め込み(=prepare)、各OSごとのツールでコンパイルして(=compile)、各OS専用のインストールイメージを作ります。このprepareとcompileをくっつけたのが、buildです。buildできたインストールイメージを、デバッグするためにエミュレーター上で動かしたり(=emulate)、デバイスにインストールして利用したり(=install)、という使い方になります。
Cordovaの「定義ファイル(設定)」にどんな違いがあるのか?
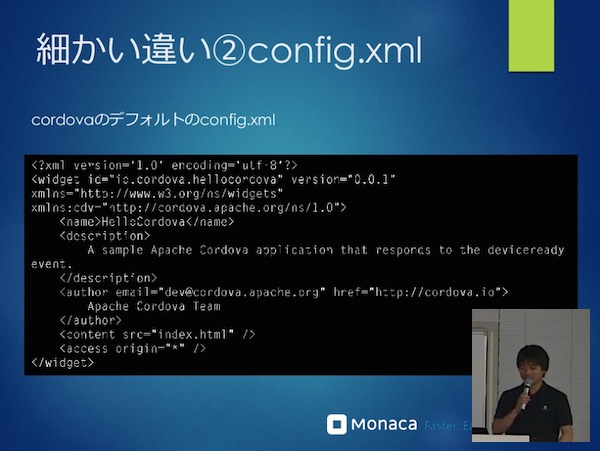
「config.xml」という、アプリケーションの定義ファイルがあります。W3CにはWidgetというスペックがあり、ハイブリッドアプリの標準仕様として定義されています。CordovaやPhongapの、独自の仕様ではありません。

Cordovaのconfig.xmlには、W3Cで定義しているような設定しかありません。対してPhoneGapのconfig.xmlについては、Adobeさんでネームスペースまで作って、大量の設定情報が追加されています。PhoneGapはCordovaと違って、PhoneGap Buildによるリモートでビルドを行う仕組みがあるのが原因です。リモートだと、iOSやAndroidなどの固有のソースコード(シェル)に一切手をいれることができないので、config.xml側で細かいカスタマイズの指定が行えるようになっているのです。
その他、どんな違いがあるのか?

CordovaコマンドとPhoneGapコマンドで、バージョンが同期していなかったりします。例えば今の時点では、Cordovaは3.5が使えるんですが、PhoneGapはまだ3.4しか使えません。理由は、PhoneGap Build側が対応していないからです。
ネイティブコードの書ける範囲も異なっていまして、PhoneGap Buildはサーバ上でビルドを実行することになるため、シェルに手を加える事ができません。CordovaだとCordova WebViewというのを使って、iOSやAndroidなどの固有のネイティブのコードを埋め込めるのですが、PhoneGapの場合は、PhoneGapプラグイン・Cordovaプラグインを通じてでないと、ネイティブのコードが埋め込めません。
今の説明は、どちらかと言えばCordovaとPhoneGap Buildです。CordovaとPhoneGapの違いというものではありません。PhoneGapの場合は、「PhoneGap Enterprise」や「PhoneGap Developer App」と呼ばれる開発ツールをAdobeさんが提供していたりするので、そういうのが使えたりします。




