ここ最近、モバイルWebコミュニティにて、Apptimize社のトップであるLynn Wang氏がポストした「7 Mobile UX Mistakes You’re Probably Making Right Now」が話題になっています。
その内容とは、彼女自身が、A/Bテストを使い様々なモバイルアプリの改善を行い、その中で得られた知見をまとめたものです。若干、煽り気味なタイトルに見えますが、中身はしっかりしていて、多くの人がなんとなく感じていることをキレイに言語化しています。個人的にも、参考になると感じています。
本人の許可が頂けたので、日本語らしく読めるようざっくりと意訳し共有します。
1. 不必要にサインインをさせようとする
多くの人々は、ユーザのサインインが価値を持つものだと考えています。しかし、時にサインインは、ユーザに苦痛を与えます。たとえ心の広いユーザであっても、百いくつもあるような個人情報の入力を、各アプリごとにはしてくれないでしょう。ユーザ登録とは、煩わしい存在なのです。
多くの解決方法として、ユーザ登録を一時的にスキップさせるというのがあります。ユーザへアプリの価値を評価する猶予期間のようなものを与えるわけです。この方法は、AppleがUser Experience Guidelineとして採用しており、獲得の見込みのあるユーザに対して大きな価値を与えました。
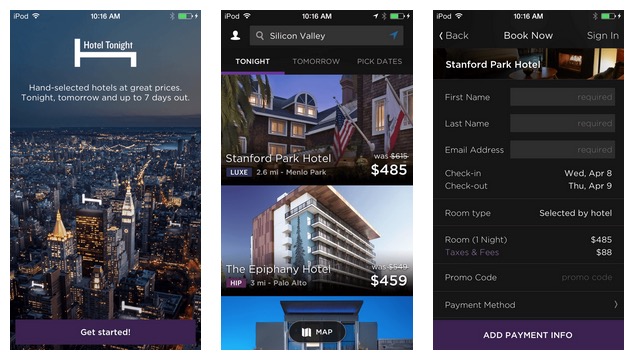
そもそもですが、登録手続きがユーザにとって不快と感じられるのであれば、その手続を無くしてみてはどうでしょう?ホテル予約アプリ「HotelTonight」は以前、ユーザにサインインを行ってから予約手続きを行うような仕組みになっていました。そこへ、A/Bテストを使って、サインインの不要な予約手続きの検証を行ってみました。結果、ユーザが将来再び予約を行う際に、再登録の煩わしさを無くしスピーディに行えるようにすべく「サインインをオプション化」する、という変更が高い効果を上げました。ホテルの予約率は、15%ほど上がりました。

サインインは、必ず必要とは言えないのです。
2. 不必要にアプリの有用性を伝えようとする
UXには、アプリ利用の初期にユーザを適合させる「オンボーディング」と呼ばれるプロセスがあります。そして、アプリの最適化において「チュートリアル」と「ユーザ登録のスキップ」の2つは、最も推奨される方法です。ユーザへアプリの有用性や使い方を、効果的に伝えることができるでしょう。
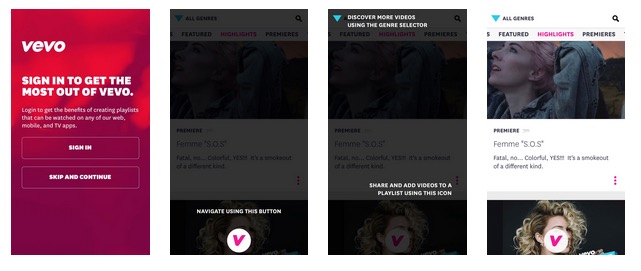
ただ、ビデオ・音楽再生アプリ「vevo」は、あえてこれらのプロセスを排除し、その効果を検証してみました。チュートリアルは無いほうが、ユーザのログインやサインインを促進できるのではないか、と考えたのです。その仮説を検証するため、チュートリアル有りと無しの2パターンでテストを行いました。結果、無しにした場合、ログイン者数を10%増加させ、サインイン者数を6%増加させました。
Vevoはブランド力が高く、ユーザへアプリをダウンロードさせた時点でその有用性は十分に認識されています。したがって彼らは、チュートリアルが不要と考えています。ユーザへは、シンプルに音楽やビデオを鑑賞させ、支障が生じた時のみチュートリアルを与えるようにしました。彼らのアプリが持つフローは、シンプルな2つの機能でのみ構成され、ユーザの離脱を防いでいます。

あなたも、チュートリアルの必要性について、疑ってみてはどうでしょう。
3. 他のアプリの成功事例をそのまま真似しようとする
ここまで紹介した2つの策は、実際の結果が伴っているため良い事例と言えます。ただ、この手の成功事例は、なぜ彼らが成功したのかという点から目を反らされ、それはあたかもあらゆる状況下で活用できるベストプラクティスだと捉えられがちです。
アプリや製品というのは、ゴールも利用者も価値も機能も、みんなそれぞれがユニークなものです。ネット上なんかで見られるような事例は、議論のスタートポイントにするには良いでしょう。しかし、誰かの成功事例、起こしたアクションが、必ず同じ効果をあなたのアプリに対して起こしてくれるとは限りません。
結果としてどう変更したのかではなく、変更するまでに至ったテストの方法に注目してください。そして実際のユーザからのフィードバックを元に実践して下さい。ユーザが何を変えることを望んでいるのか、それを把握すべく出来る限り多くの定性的なデータを収集して下さい。データを使って、あなたのアプリに特化したテストのアイデアを考え、A/Bテストをして、実際のユーザの反応から変更の正しさを判断して下さい。

4. ネイティブのアップデートをWebと同じ感覚でやろうとする
Webと比較した場合、ネイティブアプリのアップデートがどの程度時間を必要とするのかは、非常に忘れられがちです。Webはサーバ上にアプリが置かれるため、コントロールは容易です。何かしらのミスがあっても、開発者は素早く前バージョンの状態へ戻したり、あるいは問題を改善してデプロイすることができるでしょう。
しかし、ネイティブの変更はそこまで簡単ではありません。ネイティブの場合、アプリはクライアント上にあり、アップデートはそこに対して行わなくてはいけないのです。Appleのアップストアの、長いレビューを待たなくてはいけないこともあります。そしてアップデートするか否かは、ユーザ側に委ねられます。そして、彼ら自身の手で、アップデートを実行されることになります。十分にテストされ、前よりもユーザ体験が向上するという状況へ効果的に持って行くことが、なによりも重要なことです。
このような状況下でユーザのフィードバックを得るには、βテストや、A/Bスプリットテストが有用でしょう。βテストは、メールやコメントなどによるフィードバックから定性的なデータが得られ、またクラッシュレポートを得ることもできます。A/Bテストは、定量的な要因や効果を得られ、どういう変更が大きな影響力を持つのか、コアとなるメトリクスを知ることができるでしょう。
テストを開発プロセスの一部に組み込むことが、リスクの低減に貢献します。それでもミスが生じる場合、Feature FlaggingやInstant Updateが、即時の対応に役立てることができるでしょう。
5. ユーザフィードバックやデータを活用せずに、感性だけでデザイン変更しようとする
マテリアルデザインが流行した時には、時代遅れ感を防ぐために、人々はアプリのデザインを変えようと働きました。これは、ごくごく自然なことに思えます。しかし残念ですが、そのような流行に合わせようとしてアプリの設計を大幅に見直すことは、往々にして大きなミスになり、KPIの転落に繋がります。
最終的に重要なのは、美しさよりも目的の達成です。殆どの人々が、見た目が魅力的であるよりも、自身が望むことが実現しやすいアプリを好むでしょう。したがって、大規模なデザインの変更よりも、地道なテストによる成長的変更を優先することが、あなたを目標へとスマートに導くでしょう。そしてそれは、Webよりもネイティブの方が重要です。4でも挙げた通り、ネイティブは容易には前のバージョンに戻せないからです。また、大規模にデザインの変更したことで、CRO(Conversion rate optimization)をその新たなデザインにあわせて一から開始しなくてはいけなくなります。
ギャンブルのように大規模な変更を加えるぐらいなら、ユーザのフィードバックを得て、彼らが何を欲するかを理解して下さい。そこで得られた情報を元にテストをデザインし、成長的な再デザインを行い、各変更に対してどのような効果があるのかを確認して下さい。

6. エンゲージメントの影響を、機能面だけで評価しようとする
モバイルユーザのうち78%が、ネイティブはWebよりも同程度か速いと考えています。モバイルユーザは、ネイティブではWebを活用するよりも、タスクが速く終わることを望んでいます。そしてネイティブのアプリは、仕事やパーティの合間なんかに簡単に試し、簡単な手順でスピーディに削除できてしまいます。
モバイルのアプリは、機能面だけでなく、スピードや応答速度といったパフォーマンス面も重要になります。不必要な遅延や混乱は、ユーザのエンゲージメントを下げて、他の物事に集中する機会を与えてしまいます。あとでもう一度開いて内容を見てみよう、なんて思っても、彼らはそれを忘れ去り二度とは戻ってきません。数週間後には、アプリは削除されてしまうでしょう。こうしてあなたは、ユーザを獲得するチャンスを失ってしまいます。
速いとは言っても、ただ処理時間を短くするだけではいけません。ユーザがアプリを通じて達成したいと考えている目的へ、可能な限り速く到達できるよう、デザイナ側でも工夫が必要です。こうした取り組みが無いと、ユーザの気が紛れる可能性は増大し、競合アプリへと乗り換えを行ってしまいます。

7. 重要なコンバージョンの直前で、ユーザを喜ばせていない
いかなるアプリにも、少しではありますがコンバージョンを後押ししたいポイントがあります。ユーザに対して、サインアップして欲しかったり、予約をして欲しかったり、ビデオを再生して欲しかったり、決済ボタンを押して欲しかったりと、様々なところに潜んでいます。アプリの提供者側は何かしらの目標を達成しなくてはいけないのですが、その過程において、小さなコンバージョンポイントが含まれ、それが積み重なりセットを形成しているはずです。各キーとなるコンバージョンを最大化するには、その直前に、ユーザを喜ばせて、コンバージョンを後押しする何かが必要となります。
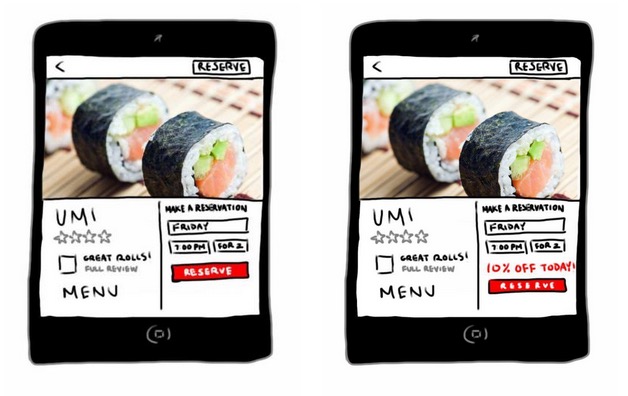
とあるレストラン予約アプリの事例を紹介してみましょう。そのアプリでは、レストランの検索結果一覧画面において、一部に特別割引を表示させることで、ユーザの興味を引きクリック(タッチ操作)を促そうとしました。特別割引を見たユーザーは、そのままレストランの詳細情報を確認し、予約を行ってくれるだろうと考えたのです。この仮説を検証するため、A/Bテストを行ってみました。結果、割引表示のされているレストランの予約率が増加しました。しかし、全体としての予約率とその収益は減ってしまいました。検索結果の一覧に不公平さを作ったことで、不信感を与え、レストランを選ぶというコンバージョンを逃してしまったのです。

そこで今度は、特別割引の表示を、予約の直前の画面に表示させてみました。ユーザは検索結果の中から、自分の好みにあったレストランを選び、レビューを確認し、レストランの評価がどうなっているのかも確認し、予約を行うべきか悩んでいる段階。そこに特別割引を表示してみたのです。このユーザサプライズ作戦は成功し、予約率は28.1%も向上しました。決断を行う直前のユーザサプライズが、コンバージョンを改善させたのです。

別の事例では、マーケットプレイスの評価を上げるために、ある対策を行いました。それは、ユーザがアプリを通じて何かしらのタスクを遂行したあとで、レビューボタンを表示するようにしたのです。タスクを遂行した後のユーザは、アプリに対してポジティブな感情を抱いています。それが、「アプリに良い評価を与える」というコンバージョンを後押ししたわけです。
最後に
ここで取り上げた、7つのUXの失敗を心に留めておけば、プロダクトを成長させていく上で素晴らしいディレクションを行っていけるでしょう。ユーザ体験の向上とは、継続的な改善であることを忘れないで下さい。テストを行うことが、避けられないミスから多くを学び、あなたを成功へと導くでしょう。




 著者の提供するサービス「Apptimize」
著者の提供するサービス「Apptimize」