Googleの検索結果を操作する方法について解説します。
どのサイトも断片的にしか説明していないため、本記事では変更作業からGoogle側へ反映するまでの一連の流れを手順書化して解説しています。
★ 手順の流れ
- 1. 検索結果の表示を変更する
- コンテンツのタイトル/概要を制御したい場合
- 著者情報を表示したい場合
- 2. 検索結果の表示状態を確認する
- Webサイトが外部へ公開されている場合
- Webサイトが外部へ公開されていない場合
- 3. Googleのクローラーへ変更を通知する
- Googleのウェブマスターツールへサイトを登録していない場合
- Googleのウェブマスターツールへサイトを登録している場合
1. 検索結果の表示を変更する
★ コンテンツのタイトル/概要を制御したい場合
HTMLドキュメント内のhead要素内で、meta要素を埋め込むことで制御します。ブログの場合は、「設定画面」に含まれていることがあります。ここではHTMLドキュメントへ埋め込む場合を前提とします。
以下は、本サイトの例です。

<meta property="og:title" content="ふろしき.js - 実用的なWeb技術を発信"/> <meta property="og:url" content="http://furoshiki.hatenadiary.jp/"/> <meta property="og:description" content="「実用的な技術」に〜" />
- ①. og:title → 検索結果の「タイトル」を制御します。
- ②. og:url → 検索結果の「URL」を制御します。
- ③. og:description → 検索結果の「概要」を制御します。
概要については、検索結果によって変動します。Webサイトを直接検索しない限り、概要は表示されないとみなせます。
★ 著者情報を表示したい場合
著者情報の表示は、Google Plusとの連携によって行えます。Google Plusにてアカウントを作成し、プロフィール情報を入力して下さい。
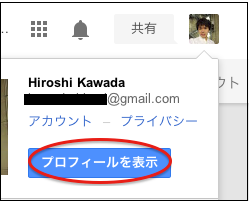
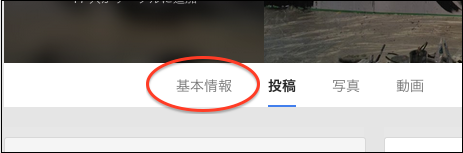
プロフィール作成が完了したら、今度は著者情報の表示を行うための設定をGoogle Plus側で行います。Google plus画面の右上の写真をクリックし、「プロフィールを表示」をクリックし、「基本情報」をクリックして下さい。


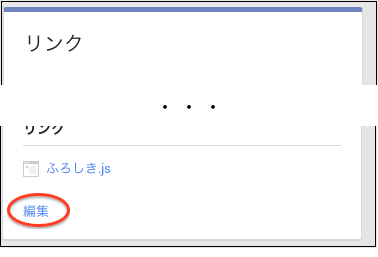
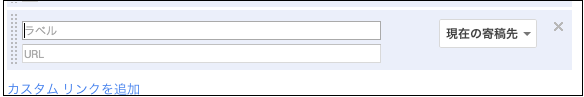
「リンク」欄の、「寄稿先」を登録します。



Webサイト側に、以下のリンクを埋め込んで下さい。a要素のGoogleは消さないで下さい。
<a href="https://plus.google.com/[profile_id]?rel=author" style="display:none;">Google</a>
これで完了です。正しく設定できているかを確認するには、次章の手順に進んで下さい。
2. 検索結果の表示状態を確認する
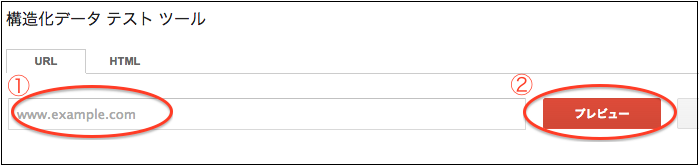
まず、「構造化データ テスト ツール」へアクセスします。
http://www.google.com/webmasters/tools/richsnippets?hl=ja
★ HTMLが外部へ公開されている場合
「URL」タブのURL欄へ入力し、「プレビュー」をクリックします。

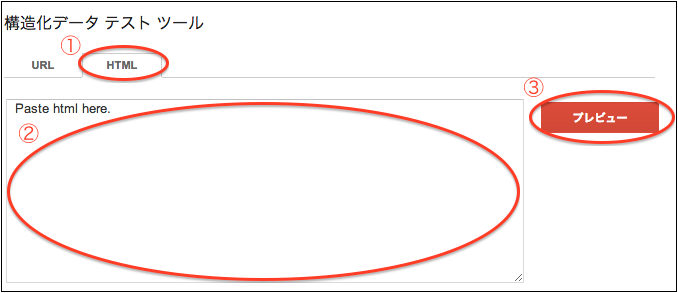
★ HTMLが外部へ公開されていない場合
「HTML」タブでHTMLドキュメントをコピー&ペーストし、「プレビュー」をクリックします。

3. Googleのクローラーへ変更を通知する
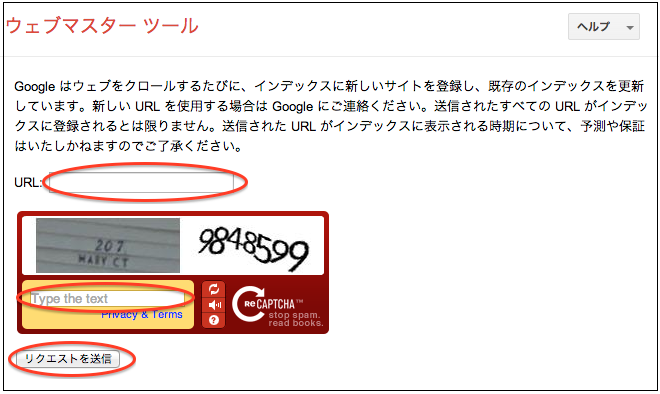
★ Googleのウェブマスターツールへサイトを登録していない場合
以下のURLへアクセスし、URLを入力、「リクエストを送信」をクリックします。
https://www.google.com/webmasters/tools/submit-url?hl=ja

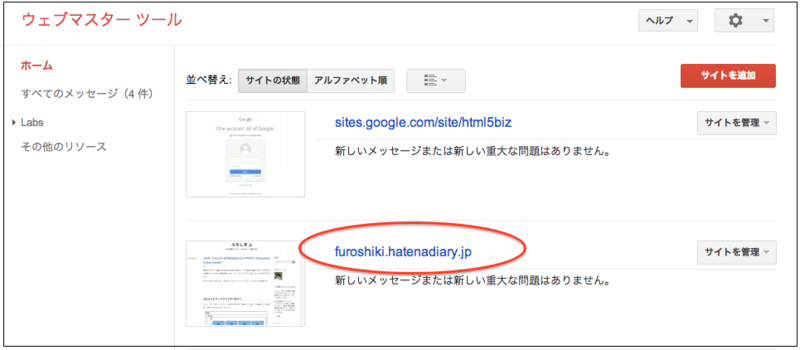
★ Googleのウェブマスターツールへサイトを登録している場合
Googleが提供している「ウェブマスター ツール」へアクセスします。ホーム内から、登録している自身のWebサイトを選択します。ここでは例として、本ブログページを選択します。
https://www.google.com/webmasters/tools/home?hl=ja

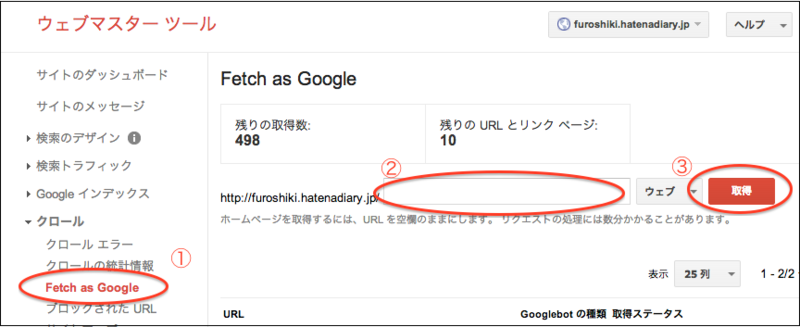
次に、「クロール」の「Fetch as Google」を選択します。今回はWebサイト全体の表示方法を変更するため、②のURL欄は空欄にし、③の取得をクリックしましょう。

「インデックスに送信」をクリックして、表示されたモーダルウィンドウ上の「OK」ボタンをクリックします。

この設定では、即時では反映されません。クローラーの訪問が早くなるため、Googleの検索結果ページへの反映が早くなります。




