Google I/O 2015でのセッション「The Next Generation Mobile Web(次世代のモバイルWeb)」がそこそこに激アツな気がしたのですが、予想に反し、あまり注目を集めていません。
 わかります。大衆向けなメディアだと、AndroidやVR/AR、Google Photosのようなわかりやすいキーワードの方が注目されるでしょう。エンジニア向けメディアであっても、昨今のモバイル技術の状況を鑑みて、ネイティブアプリの方を扱いたいと感じるのが当然です。
わかります。大衆向けなメディアだと、AndroidやVR/AR、Google Photosのようなわかりやすいキーワードの方が注目されるでしょう。エンジニア向けメディアであっても、昨今のモバイル技術の状況を鑑みて、ネイティブアプリの方を扱いたいと感じるのが当然です。
先日、某懇親会で「え、モバイルをWebでやっているのですか?それ、完全に負け組じゃないですか」と言われ、そこまで印象が悪いものかと心を痛めました。負け組とか、Webがかわいそうじゃないか。
そんな状況というのもありまして、先日の「第58回HTML5とか勉強会」では、あえてGoogleらが考える「次世代モバイルWeb」のトークをさせて頂きました。そして、驚くほどの反響をいただけました。せっかくなので、その中身について、本エントリーで簡単にご紹介します。
モバイル上のWebは、何がダメなのか?
現状のモバイルWebの問題点は何か?ネイティブにはできて、Webにはできないユースケース、ユーザビリティの阻害要因は何でしょうか?技術的な面だけで見ると、以下3つのポイントが考えられるでしょう。
1. ブックマークが役に立たない
 PCとモバイルとでは、アプリが担う役割の大きさが異なります。モバイルでは、一つのアプリに多くの機能やユースケースを与えてはいけません。UIの数は限定し、ユースケースを跨ぐ場合はディープリンクを活用して別のアプリへ移動する。Facebookがメッセーンジャー機能を独立したアプリにしていることからも、その状況が伺えるでしょう。
PCとモバイルとでは、アプリが担う役割の大きさが異なります。モバイルでは、一つのアプリに多くの機能やユースケースを与えてはいけません。UIの数は限定し、ユースケースを跨ぐ場合はディープリンクを活用して別のアプリへ移動する。Facebookがメッセーンジャー機能を独立したアプリにしていることからも、その状況が伺えるでしょう。
PCの時代のブックマークに相当していた役割が、モバイルではホームスクリーンへと移った。そして、ブラウザを起動し、ブックマークを使ってWebサイトへ行くというのは、ユーザにとっては不便でしかありません。モバイルWebにおいて、ブックマークはその役割を果たせないのです。
2. 閉じられたら何もできない
 ブラウザとネイティブとでは、その上で動いているアプリのライフタイムに決定的な違いがあります。ネイティブアプリは閉じられてもバックグラウンドで処理が行えますが、ブラウザは閉じられると、少なくともクライアント上では何もできなくなります。
ブラウザとネイティブとでは、その上で動いているアプリのライフタイムに決定的な違いがあります。ネイティブアプリは閉じられてもバックグラウンドで処理が行えますが、ブラウザは閉じられると、少なくともクライアント上では何もできなくなります。
PCの時代、コンピューターは必要な時だけ起動され、不要になれば電源を落としました。ブラウザも同様に、必要に応じて起動され、不要になれば閉じられました。しかしモバイルの場合、コンピューターもアプリも、常時起動が当たり前です。使わない時に電源を切る、という活用方法はあまりしません。そうなると、バックグラウンド処理があり、必要に応じてユーザへ通知が行えるネイティブの方が、ユーザに対して優しくなれます。ブラウザという仕組みが、モバイルのユースケースと合わないのです。
3. パフォーマンスが悪い
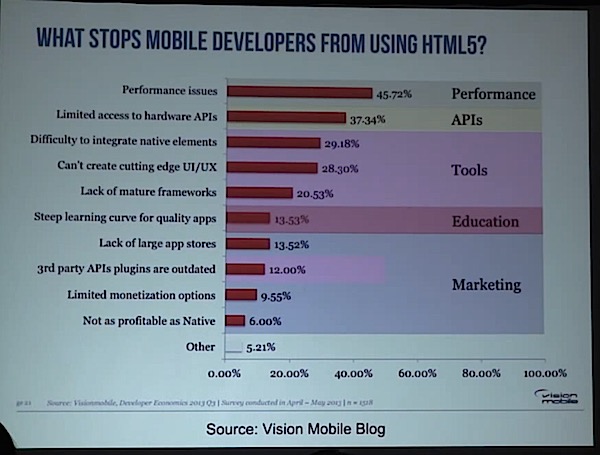
 「ブラウザ vs ネイティブ」を論じる時、非常によく耳にするのがパフォーマンスの悪さ。大きさや重さに制約があり、また使える電力にも制限がある以上、モバイルはPCを超えることなんてできません。
「ブラウザ vs ネイティブ」を論じる時、非常によく耳にするのがパフォーマンスの悪さ。大きさや重さに制約があり、また使える電力にも制限がある以上、モバイルはPCを超えることなんてできません。
電力消費を抑えようと、ネットワークインタフェースは通常時にはスリープされ、CPUリソースも制限されます。そんな状況下で、出来る限り高いパフォーマンスを求めようとなると、やはり柔軟性の高いネイティブを選ぶことになるでしょう。
次世代モバイルWebでのアプローチ
ここまでに挙げた3つの問題点。Google I/Oでのセッション「The Next Generation Mobile Web」にて、その改善方法を提案しています。
1. WebにモバイルらしいUIを与えよう
 ブックマークやブラウザのUIが問題だというのなら、それを根本的に変えてしまおうという案があります。それが「Add To Home Screen」です。Webサイトをブックマークするでなく、ホームスクリーンへランチャーアイコンとして登録する。そしてそこから起動された際は、モバイルらしいUIを被せてWebページを表示させることで、ブラウザが抱えていてユーザビリティの問題を解消しようというものです。
ブックマークやブラウザのUIが問題だというのなら、それを根本的に変えてしまおうという案があります。それが「Add To Home Screen」です。Webサイトをブックマークするでなく、ホームスクリーンへランチャーアイコンとして登録する。そしてそこから起動された際は、モバイルらしいUIを被せてWebページを表示させることで、ブラウザが抱えていてユーザビリティの問題を解消しようというものです。
その実装には、W3CのWeb標準「Web Application Manifest」を使います。この機能により、モバイルらしいランチャーアイコンを登録させたり、モバイルだと嫌がられがちなLandscapeを使えないようにしたり、邪魔なアドレスバーを無くしたりと、Webに足りていないものを埋めていきます。
2. Webにモバイルらしいライフタイムを与えよう
 モバイルは、ネイティブアプリにあるようなバックグラウンド処理を必要としています。ブラウザはタブの有無に依存せず、独立して処理を行える仕組みを持てば、ネイティブと同じ時間をユーザと共にすることができるでしょう。その解決策として期待されているのがWeb標準「Service Worker」です。
モバイルは、ネイティブアプリにあるようなバックグラウンド処理を必要としています。ブラウザはタブの有無に依存せず、独立して処理を行える仕組みを持てば、ネイティブと同じ時間をユーザと共にすることができるでしょう。その解決策として期待されているのがWeb標準「Service Worker」です。
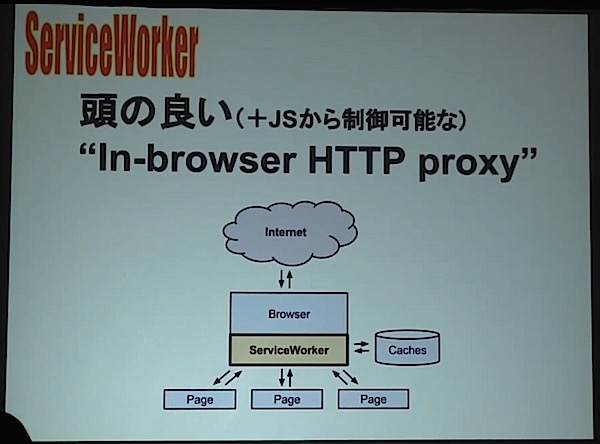
Service Workerは、ブラウザ内で独立したローカルプロキシとして動くことで、ネットワークに依存せずにWebページを扱えるようにすると共に、Pushサービスからメッセージを受け取りユーザに通知するといった活用方法が期待されています。元々は、オフラインWebアプリを作るためのWeb標準「AppCache」の置き換えとしての役割が期待されていましたが、Service Workerはライフタイムの問題というレベルで着眼し、解決を試みています。
3. ユーザにストレスの無いパフォーマンスを目指そう
 最後にパフォーマンスについて。これはどのようにして解決すべきかという具体的な方法は説明されませんでしたが、目指すべき指標のようなものが説明されました。ひたすら速いを目指すというよりも、ユーザがパフォーマンスの劣化を意識しないという基準のようなものがあり、そこを満足するように努力していこう、というものでしょう。それが「RAIL」です。
最後にパフォーマンスについて。これはどのようにして解決すべきかという具体的な方法は説明されませんでしたが、目指すべき指標のようなものが説明されました。ひたすら速いを目指すというよりも、ユーザがパフォーマンスの劣化を意識しないという基準のようなものがあり、そこを満足するように努力していこう、というものでしょう。それが「RAIL」です。
RAILは、Reaction(応答の速さ)、Animation(アニメーションの速さ)、Idle(処理無し状態を作る時間)、Load(読み込みの速さ)の略称です。これらが一定の基準を満たせば、ユーザは「パフォーマンスの劣化を気にしない、遅さを感じない、ということです。速さの基準を満たせれば、ネイティブであることにこだわる必要はない。詳しくは過去の私のブログでも紹介しているので、気になる方は確認してみるといいでしょう。
最後に
まとめると、モバイルWebはこう作るといい感じ!ということでしょう。

このセッションで語られた内容は、モバイルWebがアーキテクチャの転換期であることを予感させられます。実態としてはアプリストアの影響が強かったり、Androidのバージョンのフラグメント問題が解決されていないため、すぐにそうなれるとは思えません。ただ、長くても2年後には、何かしらの変化が期待できそうですね。
時期が来ても、ネイティブアプリが全て失われるということでもなく、互いの良さを活かす形で共存していくのだろうと私は考えています。なんでもかんでもネイティブにするのではなく、Webに向いている所はWebでやるという、今のPCみたいな状況に戻るのではないかと思うのですが、さて、どうなるんでしょう。どちらにせよ、Webが複雑化するのは避けられ無さそうですね。
こちらが発表スライドです。もう少し細かく、説明していますので、併せてご確認ください。













 企業向けの場合、インターネットに接続されていない環境下でブラウザのインストールが求められる場合が多いでしょう。Googleは、Chromeをローカルのみでインストールを完結できるMSI型のインストーラーを提供しています。
企業向けの場合、インターネットに接続されていない環境下でブラウザのインストールが求められる場合が多いでしょう。Googleは、Chromeをローカルのみでインストールを完結できるMSI型のインストーラーを提供しています。
 Chromeでは、200を超える細かいポリシーの設定を持ちます。Chromeブラウザから「chrome://policy」にアクセスすると、ポリシーの設定値を確認できます。
Chromeでは、200を超える細かいポリシーの設定を持ちます。Chromeブラウザから「chrome://policy」にアクセスすると、ポリシーの設定値を確認できます。
 Microsoftがバージョン依存化しざる得ないことを暗に認めてしまっているIE8以下向けに作られたWebコンテンツ・Webシステムは、Chromeの場合そのままでは動かない可能性があります。
Microsoftがバージョン依存化しざる得ないことを暗に認めてしまっているIE8以下向けに作られたWebコンテンツ・Webシステムは、Chromeの場合そのままでは動かない可能性があります。
